


ノート PC に、Visual Studio Community 2022 の C++ によるモバイル開発機能と、 その時点で最新だった Android Studio をインストールしましたので、 Android アプリの開発環境が整ったということになりました。
過去すでに Android Studio を別のマシンで使用して 「素因数分解トレーニングアプリ」 を開発していますが、改めてちゃんとアプリを作りたいな、と思い、開発環境を再構築しています。
もう「やっつけ」ではありませんから、ちゃんと理解しながら進みたいので、 まずは新規プロジェクトを作成し、スマホを接続して動作するところまで、確認してみます。
なお、使用している Android Studio は、2022 年 5 月上旬に「Android Studio をインストールする」のようにインストールした、 2021.1.1 Patch 3 の Bumblebee です。
この記事を仕上げている今は、すでにより新しいバージョンに更新済みですし、 Android Studio をこれからダウンロードすると新しいバージョンになりますが、 このページでは、テストをしたときの画面イメージのままにしていますので、ご注意ください。 基本的には同じような操作であると思いますが、新バージョンで操作したときには、追記します。

なお、本サイトの
ご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 May 21, 2022
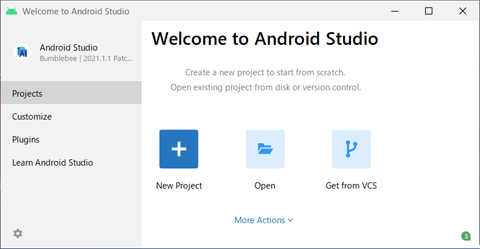
Android Studio を起動すると、スプラッシュ画面のあと、ウェルカム画面になります。 ウェルカム画面では、新しいプロジェクトを作成するか、既存のプロジェクトを開くか、等を選択できます。

すでに作成したプロジェクトがある場合は、ワンクリックで開けるようにプロジェクト名が列挙されますので画面の見え方が上とは少し異なりますが、レイアウトが異なるだけで、使える機能は同じです。
画面右側、白背景のエリアに 3 つ並んだボタン の下、「More Actions」と書かれた部分をクリックすると、
おそらく普段は使わないメニューが開き、「
また、左側のペインには、 最初は「Projects」が選択されていますが、 「Customize」「Plugins」「Learn Android Studio」といった項目が見えています。
まずは開発に入る前に、 「More Actions」の部分をクリックすると表示されるメニューの中から 「SDK Manager」を起動して、SDK が最新であるかどうかを確認します。
Google は、一定の期間ごとに新しい SDK を使用することをアプリ公開の要件とし、 期限の切れた古い SDK でビルドされたアプリは、更新版も公開できなくなりますので、 なるべく新しい SDK を使った方が良いからです。
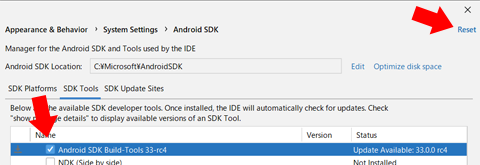
表示された画面は、なんだか見慣れたものとは異なるものでした。 「SDK Manager」を選んで起動しましたが、設定画面 Settings の Android SDK のページになりました。 機能としては同じようですので、構いませんが、新しくなったのでしょう。
上の方にある 「Android SDK Location」のパスはインストール時に指定したものと同じになっていますが、 「Android API 32」にチェックがなく、「Parially installed」、つまり部分的にインストール済みとなっています(上の画像をクリックで元のサイズで表示します)。
ちなみにリストの上にある項目のほうが新しいものとなっていますが、「Preview」が付いたものは「プレビュー版」ですので、 先行検証などでない限りは選ばないほうがいいと思います。
右側のリストの上部にある「SDK Tools」タブを開くと、こちらはインストール済みのものにちゃんとチェックが入っています。
一番上の Android SDK Build-Tools 33-rc4 については、 チェックではなく横線が入っていて、その右側には「Update Available: 33.0.0 rc4」とありますので、 更新版があるため更新可能です。
横線になっているチェックボックスをクリックすると、そこがチェックマークに変わりました。

すぐ左にはダウンロードっぽいアイコンが表示され、また画面の右上には「Reset」の文字が表示されました。
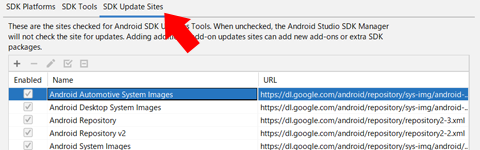
ちなみにもう 1 つのタブ「SDK Update Sites」は、特に何もすることはなさそうです。

一番左のダブ「SDK Platforms」に戻して、 Partially Installed になっている Android API 32 にチェックを入れます。
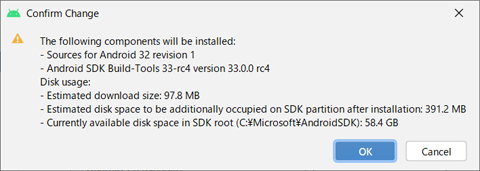
必要な選択をして画面右下の OK ボタンをクリックすると、 これから何をインストールするのか、そしてそれはどれぐらいディスクスペースを使うのか、親切に聞いてくれます。

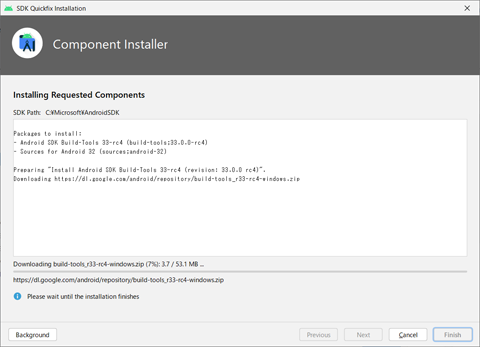
内容を確認後 OK ボタンをクリックすると、インストールが始まります。

しばらくしてインストールが完了すると、 右下の「Finish」ボタンが使えるようになりますので、 クリックすると、SDK Manager ごと閉じて、ウェルカム画面に戻りました。
これで環境は最新のものになったでしょう。
投稿 May 21, 2022
ではウェルカム画面の「New Project」をクリックして新規プロジェクトを作成し、 自分のコーディングをする直前までの動作を確認しておきます。
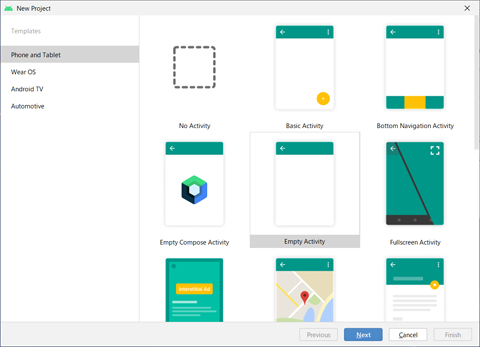
というのも、プロジェクトの新規作成時に選べるテンプレートがたくさんあって、 アプリの内容別に適切なテンプレートを選択するのが完成への近道になりそうだからです。

まずは画面の左側をみると、最初は「Phone and Tablet」が選ばれていますので、通常はこれでいいでしょう。 「Wear OS」はおそらくスマートウォッチなどのウェアラブル端末向けアプリ、 「Android TV」はテレビに搭載されてネット動画などが見られるアプリ、 「Automotive」は自動車と接続して利用するアプリといったように、それぞれその目的で作成する場合に選択するものでしょう。
「Phone and Tablet」が選ばれている状態では、 画面右側にはどのようなアプリを作成したいのか、 正しく選ぶことによって最適な構成で初期状態のプログラムを用意してもらえます。 スクロールすると先の方までたくさん用意されています。
ここでは、いわゆる「
ここではまず、「Empty Activity」を選んだ状態で、「Next」ボタンをクリックします。 すると、「Empty Activity」の情報設定画面が表示されました。
上の画面をクリックで拡大すると、どのような内容が設定できるのかを確認できます。
Name には、作成するアプリケーション名を入れます。
これは、将来 Google Play に公開するアプリ名というわけではなく、
Package name はパッケージ名で、 世界で唯一の名前にならなくてはなりませんので、通常は自分のドメイン名にアプリ名を加えたものにします。 URL は逆順に書くことになっているようです。 私の場合は「com.straightapps.myemptytest」のようにします。
Save location には、プロジェクトを保存するパスを指定します。 標準で、ログインしている「ユーザー」のフォルダに作成された AndroidStudioProjects フォルダに、 アプリの専用フォルダが作成されるようです。 私はわかりにくいと思うので別の場所を指定しますが、いつもここならこれでいいのかもしれません。
Language は、Kotlin が選択されています。 私は Kotlin を知りませんので Java を選択しますが、 初期状態で Kotlin が選択されているということは、それがきっと推奨なのでしょう。
Minimum SDK は、アプリが動作する最低限の Android OS 指定です。 初期状態では Android 5.0 用の API 21 が選ばれていますが、 そのすぐ下には「Your app will run on approximately 98.0% of devices.」と、 この選択なら全世界の 98.0 % の Android 端末で動作する、と説明されています。
「Android のバージョン履歴」 を見ると、Android 5.0 は 2014 年 11 月リリースで、今のデバイスからみれば、速度もメモリも画面サイズも制限が多いと思います。 それに近頃は、Play ストアの要件から外れているのか、Android 5.0 以降対応というアプリは見ない気がしますので、 試しに Android 6.0 用の API 23 を選択してみると、動作するデバイスの率は 94.1 % に減りました。
今までの自分のデバイス利用の様子から、一気に Android 8.0 用の API 26 までいっても良い気がしますが、 動作するデバイスの率は 82.7 % に減りました。 Android 8.0 のリリースは、2017 年 8 月です。 今は単にテストですので、Android 8.0 用の API 26 で進めてみます。
その下にある「Use legacy android support libraries」のチェックボックスは、 「古いサポートライブラリを使う場合は最新のプレイサービスやジェットパックライブラリは使えません」とある通り、 従来の環境に慣れている開発者以外はチェック不要と思います。
上記のように設定しましたので、右下の「Finish」をクリックします。 改めて、Package name の欄ですが、テスト目的だけであれば com.example のままでよく、 書き換える場合は既存のアプリとの重複を避け、他人の権利を侵害しないよう、責任ある独自の文字列にする必要があります。

すぐに開発画面が開きますが、操作できるまでしばらく時間がかかります。 右下のバーがいっぱいになるまで待ちましょう。

そう簡単には終わりません。
おそらく初回起動なので、ダウンロードしたり環境を整えたりするのに時間がかかっているのでしょう。 SSD ですが熱を帯び、ファンがまわるほど頑張っています。

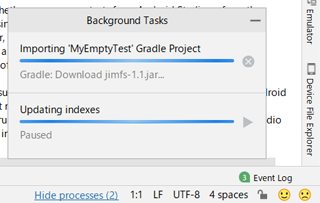
マウスポインタを置いたからか、プログレスバーの右側に表示された「Show all (2)」の部分をクリックすると、 上図のように、今何をやっているのかが表示されました。
そんなに非力なマシンではないはずですが、20 分以上たっても終わりません。 開いた部分のキャプションが「Background Tasks」になっていますので、この間にもエディタの操作は可能と思われますが、気持ち悪いので待っています。 発熱をファンで冷却していますので、バッテリーがどんどん減っています。 もう少ししたら電源に接続しなくてはいけませんから、電源のある環境で行うほうが安心です。
と書いていたら、ファンがスローダウンしました。 終わりが近いのかも知れません。 上図の上段にある「Importing 'MyEmptyTest' Gradle Project」のところにある文字が高速で書き換わっています。
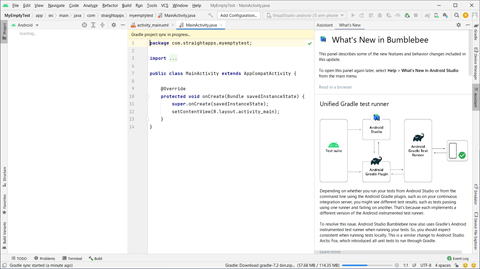
「Gradle: Build model...」表示に変わってからまた長いですが、ずっと待っていると左下に開始から 30 分と表示されていました。 そして 31 分になると、ついに 1 つ目の処理が終わり、2 つ目の処理がスタートしました。
またファンがまわりましたが、こちらはすぐに終わりました。
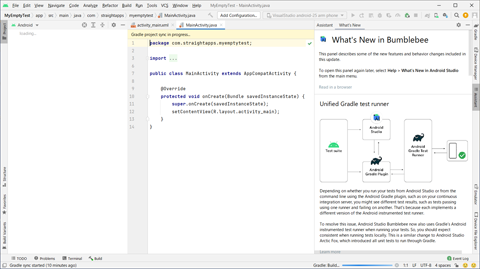
中央上の黄色い文字が、 「package com.straightapps.mytmptytest;」とパッケージ名表示に変わりました。 左側は VC++ の「ソリューション エクスプローラー」のような表示になりました。

中央ペインと、右側の「What's New in Bumblebee」の間にある縦線にマウスポインタを合わせると左右矢印になりますので、 ドラッグすればコード領域を広くすることができます。
投稿 May 21, 2022
まずは一切コードを変更せず、 ちゃんとエラーなくビルドされ、実機で動作するかどうかを確認しておきます。
バーチャルデバイス、つまりはソフトウェアエミュレータもインストールしましたのでそれでもいいのですが、 かつて古い PC で Eclipse から呼び出したとき、起動までに時間がかかり、動作も重かったので、 だったら普段は実機テストの方が便利で簡単、と思いました。
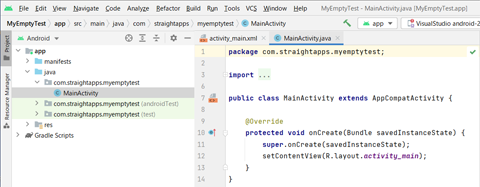
実行する前に、このコードがどのような動作をするかを想像します。
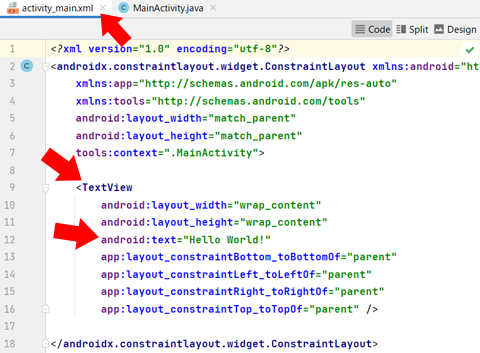
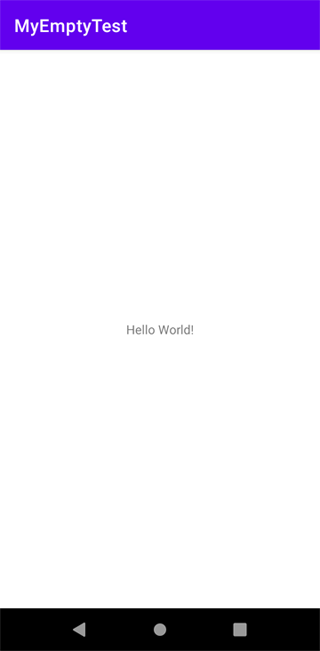
中央ペインの上部で「activity_main.xml」を選び、その右側にある「Code」をクリックすると TextView が設定されており、android:text="Hello World!" が見えますので、 このまま実行すれば、この文字が見えるはずです。

スマホ実機を USB で接続します。
おそらくそのままの状態でスマホを接続しても、開発環境には認識されません。 事前にデベロッパーモードにしておく必要があると思います。 デベロッパーモードに設定する操作については「開発者モードを設定・解除する」をご覧ください。 一度設定すれば、特に不都合がない限りはずっとそのままで問題ありません。
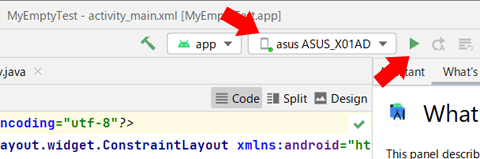
接続したデバイスが正しく認識されれば、画面上部の中央寄り少し右に、機種名が表示されます。 商品名とは異なりますのでわかりにくいですが、仕方ありません。

その右にある緑の右矢印、 マウスポインタをのせると「Run 'app' Shift + F10」と表示されるボタンをクリックすると、 接続した(正確には「選択した」)デバイスにインストールが行われ、実行されます。
少々時間がかかり、右下にバーが出ていますので、おとなしく待っています。
しばらくするとインストールが完了し、アプリが起動され、スマホの画面が書き換わって次のような画面になります。

無事に動作しましたので、アプリを閉じます。 アプリを閉じても、プログラムは端末に残っています。 つまりストレージを消費しています。

プロジェクトを作成したときに Name で指定した名前で、アイコンが作成されているはずです。 ホーム画面にアイコンがない場合はドロワーを見ればみつかります。
今は不要なので、ストレージの節約のためにも、アプリのアイコンをドラッグしてゴミ箱に運び、アンインストールします。 「アプリ情報」から「アンインストール」でも OK です。

今回のようなテストではなく、継続的にデバッグする場合は、いちいちアンインストールしなくても、 Package name で同一と認識されて上書きされますので、問題ありません。
これで開発準備は完了です!
Android Studio を閉じるときには毎回、閉じる操作をしたかどうかの問い合わせがあるようです。 親切ですが、いらないような気もします。

そして次回起動時には、最後に開いていたプロジェクトが
【 2022 年 6 月 22 日追記】
次回、フルスクリーンアプリを作成してみます。 それ以降のテスト・開発については、下の「関連トピックス」に追加します。


Android Studio で全画面プロジェクトを作成する
Empty Activity では画面上部に邪魔になり得るタイトル表示領域がありますが、 Fullscreen Ativity なら、それがなくなるのか、新規プロジェクトを作成して確認しています。
Android Studio で ActionBar を非表示にする
Empty Activity では画面上部に邪魔になり得るタイトル表示領域がありますが、 プロジェクト内の設定の書き換えにより、別プロジェクトにしなくても非表示にできるようです。
Android Studio で Native C++ プロジェクトを作成する
目的としている C++ ネイティブコードを併用する Activity は、 Native C++ プロジェクトを作成すれば、比較的簡単に着手できそうです。
Android Studio で AdMob プロジェクトを作成する
もうひとつの目的としては、AdMob でアプリ内に広告を入れる、です。 AdMob Ads Activity なら簡単に実装できるのでしょうか?
以降の数学の基本となる素因数分解の基本部分を、ひたすらトレーニングするための JavaScript コードについて書いています。
因数分解の公式の一部について、ひたすらトレーニングするための JavaScript コードについて書いています。


Android 開発に関する記事をまとめた Android 開発トップ もご覧ください。